Visual C++ giriş , ilk pencere (Win32)
Neden Vc++ ? API nedir ? basit bir pencere
Visual C++ ile Görsel Programlama ( Win32 Temelleri )
NEDEN C++ ?
Bu soruya çok basit ve net bir cevap verebiliriz. çünkü Windows C++ ile yazıldı. bu durumda C++ ile yazdığınız uygulamalarda windows bileşenlerine tam erişim imkanınız olacaktır.
Tabii birileri çıkıp size Visual Basic ile de herşeyi yaparsınız diyebilir yada Visual C++ ile birlikte MFC Application wizard kullanın işiniz kolaylaşacaktır diye nasihat edebilir. sakın dinlemeyin ( siz önce temelini öğrenin) MFC de microsoft tarafından kolay uygulama hazırlamak için geliştirilmiş bir sistemdir. kendi içersinde birçok hazır fonksiyon ile kullanımı kolaylaştırır. ama onunla uğraşmaktansa Visual Basic yada daha iyisi Delphi ile uğraşmayı tercih edebilirsiniz. çünkü MFC ile hazırlanan EXE dosyası windows98de bile tam uyumlu çalışmayacaktır ve sizden mfc40.dll isimli bir dosya isteyecektir. Ama sizin amacınız C++ ile oyun yazmak olduğuna göre hepsini unutun. Bugüne kadar öğrendiğiniz birçok kolaylaştırılmış fonksiyonu unutun. Resim çizer gibi form çizmeyi unutun ( Buna daha sonra değineceğiz, aslında Visual C++ ile de çok basit şekilde form çiziliyor ama MFC ile değil)
Tüm bunların yerine önce işin temelini öğreneceğiz. tabii Visual Basic yada Delphi biliyorsanız onlar sayesinde Form nedir değişken nedir diye sormadığınız için çok daha hızlı öğreneceksiniz.
Ben bu sistemi öğrenmeye çalışırken birileri bana "Amerikayı yeniden keşfetmeye gerek yok ! MFC ile çok kolayca form hazırlarsın" diye nasihat etmişti. ama işin aslı bu değil. Win32 sistemini öğrenmek aslında bisiklet kullanmak gibi diyebiliriz. öğrenmesi zor ama onu kullandıktan sonra diğer araçlar çok daha kolay kullanılır. tabii o Amerikayı keşfetmek istemeyenler de üç tekerlekli MFC sihirbazı ile yollarına devam edebilir.
Uygulamalarınızda güç istiyorsanız zor yolları göze almalısınız. Tüm büyük oyunlar Visual C++ ile yazılmıştır.
API ( Windows´un hazır fonksiyonları )
öncelikle belirteyim ki bu ders sadece Microsoft Win32 bileşenleri kullanılarak anlatılmıştır. Bu açıdan sadece visual C kullanıcıları değil Visual Basic, Delphi, Net veya C# kullanıcıları da bu dersten faydalanabilir. Esas amacımız görsel windows programcılığına genel bir bakış yapıp daha sonra oyun programlamaya yönelmektir. Burada anlatacağım bilgileri internetten uzun arayışlar sonucu öğrenmiş bulunmaktayım. herhangi bir sürç-ü lisan edersem affola.
Microsoft firması ilk Windows´u tasarlarken API adı verilen bir bileşen kullanmıştır. daha sonra hem daha kullanışlı olduğu için hemde geriye doğru destek vermesi gerektiğinden sonraki windows sistemlerinde de API sistemi devam etmiştir. bu açıdan burada öğreneceğiniz uygulama Win-95, Win-NT, Win98, WinME ,WinXP sistemlerinde de çalışacaktır.
-ilk Mesaj-
Herhangi bir Api´yi kullanabilmek için hazırladığınız exe dosyasının windows içindeki gerekli DLL dosyası yardımı ile hazır bir yapıyı çağırması yeterlidir.
Mesela: Ekrana Mesaj kutusu çıkarmak için C:windowssystem dizinindeki User32.dll içersinden MessageBox isimli fonksiyonun çağrılması yeterlidir. Sizin tekrar pencere tanımlamanız yada düğme çizmeniz gerekmez. Aşağıda Visual C++ ile kullanılacak mesaj komutunu görüyorsunuz. Birçok programda mesaj işlemi daha da kısadır ama esas mesaj penceresi budur. Diğer programlar size göstermeden arkaplanda bu fonksiyonu çağırır. Programda bunu kullandığınızda işletim sisteminin kullandığı yerel lisanı kullanan bir mesaj penceresi gelir. burada MB_OK kelimesi mesaj kutusunda dil Türkçe ise Tamam yazısı çıkarır. dil Rusça ise DA yazısı çıkarır. Mesaj penceresini siz çizmediğiniz gibi düğmedeki yazıyı da siz yazmazsınız, hepsi api sayesinde otomatik olarak meydana çıkar.
MessageBox( NULL,"mesaj metni","mesaj penceresi başlığı",MB_OK);
(Visual C++ ile kullanımı aşağıda ayrıntılı olarak anlatılmıştır.)
Visual Basic ile farkı- ( Bu Bölüm Visual Basic kullanıcıları için)
Herhangi bir Api´yi Visual Basic ile kullanmak isterseniz önce bir modül içinde fonksiyonun başlığını tanımlamanız gerekiyor daha sonra Form penceresinde istediğiniz biryerde bu fonksiyonu kullanabiliyorsunuz. Tabii siz şimdi diyeceksiniz ki biz zaten mesaj penceresini "MsgBox" fonksiyonu ile kullanıyoruz. o zaman Hard Diskteki boş alan miktarını veren fonksiyonu da kullanın bakalım. GetFreeDiskSpace() visual basic içinde böyle birşey olmadığı için Api kullanmak zorundasınız. biz şimdilik olayı basit bir mesaj penceresi açısından inceleyelim.
Modül içeriği:
Declare Function MessageBox Lib "user32" Alias "MessageBoxA" (ByVal hwnd As Long, ByVal lpText As String, ByVal lpCaption As String, ByVal wType As Long) As Long
Form içeriği:
Private Sub Form Load()
MessageBox ( NULL,"mesaj metni","mesaj penceresi başlığı",MB_OK);
End Sub
Visual Basic içinde fonksiyonu kullanmadan önce tanımlamak tam bir işkence olacaktır. Oysa user32 içinde zaten tanımlı olan bir fonksiyonu tekrar tanımlamaya hiç gerek yok. Visual C++ nin gücü de işte burada ortaya çıkıyor. windows içinde 5000´den fazla kullanıma hazır fonksiyon bulunmasına rağmen Visual Basic kullanıcısı her seferinde fonksiyonları tekrar tanımlamak ve modül içine ne yazacağını bilmek zorundadır. öğreneceklerimiz Visual Basic kullanıcılarına belki biraz zor gelecektir ama programlarınız daha sağlam ve her ortamla uyumlu olacaktır. denemek isteyenler Visual Basic 6.0 ile hazırladıkları bir EXE dosyasını Visual Basic kurulu olmayan bir bilgisayarda Windows95/98 ile çalıştırmayı denesin. konu ile ilgili uzun bir api listesini www.allapi.net (api list linki) sitesinde bulabilirsiniz. Bu sitede hangi Api için modül içine hangi yazı yazılacak. bunu gösteren birde program bulabilirsiniz. Burda vazgeçip Visual Basic kullanmaya dönseniz bile bu api kullanımı ile birçok işinizi daha kolay yapabilirsiniz.
Siz her ne kadar MessageBox fonksiyonunu kullanmasanız da Visual Basic birçok işlemi yapmak için bu apileri kullanıyor, veya kendi fonksiyonlarını msvb60.dll dosyası içinden çağırıp kullanıyor . tabii sizin haberiniz olmuyor. ( msvb60.dll dosyası bir şekilde silinirse boş bir form bile açılmayıp hata verecektir, çok üzücü bir bağımlılık)
Delphi ile farkı - ( Bu Bölüm Delphi kullanıcıları için)
Delphi için de durum Visual Basic ile benzer bir özelliktedir. siz mesaj penceresini kolayca ekrana çıkarırsınız ve pencereleri form şeklinde kolayca tasarlarsınız ama delphi windows ile çalışmak zorunda olduğundan siz görmeseniz de api kullanarak mesaj kutusunu çağırır. veya pencere oluştururken birçok api kullanır. Delphi kullanmadığım için bu kısmı fazla uzatmıyorum ama delphi kullanan birileri şu fonksiyonu denediğinde çalıştığını görecektir.
function MessageBox(Text, Caption: PChar; Flags: Longint): Integer;
oysa siz showmessage(); fonksiyonunu kullanıyordunuz. aslında farkında olmadan MessageBox isimli api fonksiyonunu kullanıyorsunuz, tabii delphi size göstermiyor.. Bunun gibi windows içindeki birçok api delphi ile uyumlu hale getirilmiştir. ve işlemler kolaylaştırılmıştır.
Windows işletim sistemi C++ ile yazıldığı için hangi program dili olursa olsun çoğu zaman hazır DLL dosyalarından faydalanarak çalışır. bu hem yazdığınız programın az yer tutmasını sağlar hemde daha uyumlu olur. aksini yapmaya çalışan program dili exe dosyasının boyutunu büyütecektir.
Visual C++ giriş ( ilk programımız)
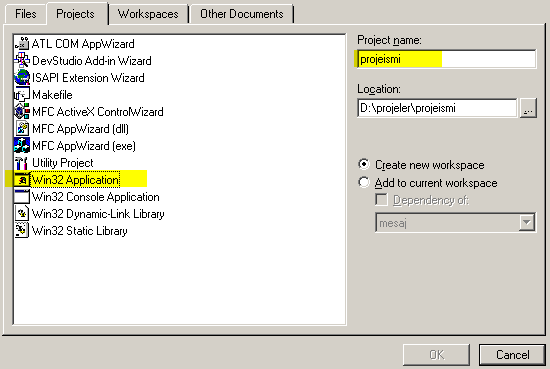
Visual C++ programını açıp File >> New menüsünden ilk programımızı yapacağız. ilk program olduğu için sadece mesaj veren bir program yapıyoruz. Karşımıza gelen pencereden Win32 Application seçiyoruz. ve projemiz için bir isim yazıyoruz. location kısmında ise projenin kaydedileceği dizin bulunuyor.

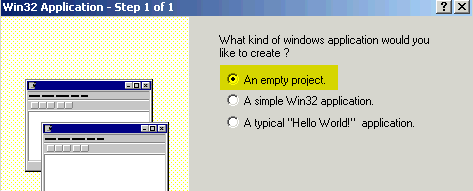
Dosya adı yazdıktan sonra bize hazır proje isteyip istemediğimiz sorulacaktır. biz en üsttekini seçerek boş bir sayfa istiyoruz

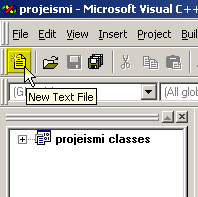
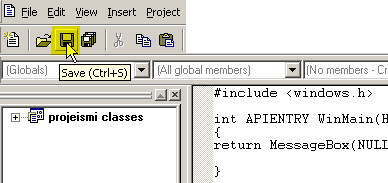
Karşımıza gelen pencereye de OK ve Finish dedikten sonra boş bir proje oluşturduk. Şimdi projenin içini dolduracağız. yukardaki Yeni Yazı Sayfası (New Text File) düğmesine tıklaynca sağ taraftaki boş alana yazı sayfası çıkıyor.

Bu sayfaya aşağıdaki metni yazıyoruz ( siz kopyalayıp yapıştırabilirsiniz :-)
En Basit Program ( Sadece bir mesaj kutusu)
 |
|
#include int APIENTRY WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nCmdShow) return MessageBox(NULL,"ilk program","kolay gelsin",MB_OK); }
|
Beyaz sayfayı yazı ile doldurduktan sonra kaydediyoruz. Kayıt sırasında dosya uzantısı olarak ".C" yada ".CPP" yazmanız gerekiyor, böylece program bunun bir kod sayfası olduğunu anlıyor. eğer normal txt dosyası olarak kaydederseniz özel fonksiyonlar renkli görünmeyecektir. örnek isim: proje.cpp

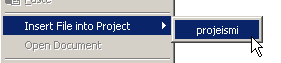
yazdığımız kod sayfasını kaydettikten sonra projeye dahil etmemiz gerekiyor. bunu iki şekilde yapabiliriz. birincisi: kod yazılı olan beyaz sayfada boş biryere sağ tıklayıp insert File into Project >> ProjeAdı seçeneği ile

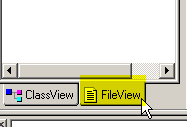
ikincisi sol alt taraftan FileView kısmını açarak ( bu kısımda projede yer alan tüm dosyalar görünür, kod sayfaları, ikon, menü vb.)

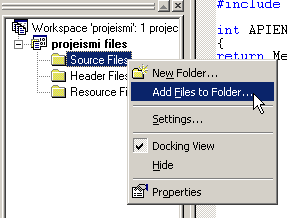
Dosya kontrol kısmını açtıktan sonra Source Files >> Add Files to Folder diyerek az önce kaydettiğimiz proje.cpp isimli dosyayı seçiyoruz.

Böylece ilk projemizi tamamladık. Projeye ilk başlarken bu adımları tekrar yapmanız gerekiyor.
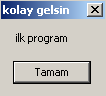
Projeyi çalıştırmak için F5 tuşunu kullanabilirsiniz. Hataları görmek için ise F7 tuşunu kullanabilirsiniz. F7 projeyi exe dosyası olarak hazırlar. F5 ise hazırlanan exe dosyasını çalıştırır. exe dosyası çalıştığında sadece bir mesaj kutusu ekrana gelecektir. programda form falan yok. mesaj penceresi kapanınca program da biter.

Buradaki amacımız esas döngüyü görmekti. programın içersine yazdığımız WinMain isimli kısım Ana döngüyü oluşturur. Programda çalışacak tüm komutları buradaki iki parantez arasına yazacağız. tabii birçok fonksiyon ve değişken tanımlarını bunun dışında yapıyoruz ama programın çalışması için bu kısım kesinlikle gerekli.
int APIENTRY WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nCmdShow)
{
}
şimdi de bir form yapalım. Form yaparken başka bir özellik daha karşımıza çıkıyor. LRESULT CALLBACK isimli fonksiyon. bu fonksiyon form tarafından gönderilen mesajları alan bir sistem içeriyor. bu kısımda gelen mesaja göre işlem yapıyoruz.
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam)
{
}
MESSAGE ( mesaj sistemi)
Windows içersinde her program çalışırken windows ile program arasında mesaj alışverişi olur. Form ilk defa çizilirken program windows´a WM_CREATE isimli mesajı gönderir. form kapatılınca WM_CLOSE isimli bir mesaj gönderir. Form yok edilirken WM_DESTROY isimli bir mesaj gönderir. bunun gibi birçok mesaj bulunmaktadır. henhangi bir düğmeye basılınca WM_COMMAND isimli bir mesaj gönderir. uzun bir listeyi Microsoft´un sitesinde bulabilirsiniz. Biz şimdilik bizim için gerekli olanlara bakacağız.
Switch Fonksiyonu
Bu kısma girmeden önce Standart C kullanımında Switch fonksiyonunu öğrenmelisiniz. Switch yapı olarak IF-ELSE fonksiyonuna benzer ama daha kullanışlıdır. örnekle daha iyi anlatabilirim. case kısmında karşılaştırmalar yapılır. basitçe herbir case için sorgulama yapar diyebiliriz. iki kesme işareti "//" olan satırlar gereksizdir. sadece programcının hatırlatma yazılarını belirtir.
mesaj = 2 ; // herhangi bir değişken tanımlıyoruz
switch(mesaj)
{
case 1:
//mesaj değişkeni 1 ise yapılacak işlemler
break;
case 2:
//mesaj değişkeni 2 ise yapılacak işlemler
break;
case 3:
//mesaj değişkeni 3 ise yapılacak işlemler
break;
default:
// son seçenek
}
yukardaki işlemde mesaj=2 olduğu için "case 2:" kısmı işlem yapacaktır. program diğer kısımlara uğramadan geçecektir. eğer case kısımlarından hiçbiri doğru değilse default kısmındaki işlem yapılacaktır. Detaylı bilgiyi Standart C ile ilgili kaynaklarda bulabilirsiniz.( ansi-c diye de arayabilirsiniz)
Visual C++ Pencereler (ikinci Program - En Basit Pencere)
Yeni bir proje oluşturup kod olarak aşağıdaki satırları yazıyoruz. her satırda gerekli açıklamaları komut penceresinin altında yaptım. yeni başladıysanız hepsini bir anda anlayamazsınız. Parça parça anlamaya çalışın. aşağıdaki beyaz sayfadaki kodu aynen kopyalayıp kullanabilirsiniz.
|
|
| #include const char Classismi[] = "pencere"; // gelen mesajları işleyen kısım LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) { switch(msg) { case WM_CLOSE: DestroyWindow(hwnd); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hwnd, msg, wParam, lParam); } return 0; } int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { WNDCLASSEX wc; HWND hwnd; MSG Msg; //birinci adım: Pencere özelliklerini belirten bir sınıf değişkeni tanımlanıyor wc.cbSize = sizeof(WNDCLASSEX); wc.style = 0; wc.lpfnWndProc = WndProc; wc.cbClsExtra = 0; wc.cbWndExtra = 0; wc.hInstance = hInstance; wc.hIcon = LoadIcon(NULL, IDI_APPLICATION); wc.hCursor = LoadCursor(NULL, IDC_ARROW); wc.hbrBackground = (HBRUSH)(COLOR_WINDOW); wc.lpszMenuName = NULL; wc.lpszClassName = Classismi; wc.hIconSm = LoadIcon(NULL, IDI_APPLICATION); if(!RegisterClassEx(&wc)) { MessageBox(NULL, "Pencere tanımlama hatası!", "Hata!", MB_ICONEXCLAMATION | MB_OK); return 0; } // ikinci adım pencere oluşturma hwnd = CreateWindow(Classismi,"Pencere başlığı",WS_OVERLAPPEDWINDOW, 200, 200, 300, 200,NULL, NULL, hInstance, NULL); ShowWindow(hwnd, SW_SHOW); UpdateWindow(hwnd); // üçüncü adım: mesajların alınması ve ayrılması while(GetMessage(&Msg, NULL, 0, 0) > 0) { TranslateMessage(&Msg); DispatchMessage(&Msg); } return Msg.wParam; } |
Basit Parçalar Birleşince Karmaşık Görünebilir
| #include |
| ilk satır bu programda windows bileşenleri kullanacağımızı belirtiyor. |
| const char Classismi[] = "pencere"; |
| burada tanımlanan değişken biraz aşağıdaki WNDCLASSEX objesi için isim olacaktır. |
| LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) { switch (msg) { case WM_CLOSE: DestroyWindow(hwnd); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hwnd, msg, wParam, lParam); } return 0; } |
| LRESULT CALLBACK isimli fonksiyon içersinde programdan gelen mesajlar(msg) işlenecektir. burada temel iki tane WM_ mesajı yazılmıştır.(WindowsMessage) Eğer programda bir düğme olsaydı WM_COMMAND ile düğmeye basıldığını anlayabilirdik. ( ilgili örnek sonraki sayfada işlenecektir) |
| int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { } |
| WinMain isimli fonksiyonun mutlaka olması gerektiğini az önceki örnekte görmüştük. bu bizim ana döngümüz. |
|
WNDCLASSEX wc; // Pencere özelliklerini tanımlayacak olan cisim belirleniyor wc HWND hwnd; // Pencerenin kontrolunda kullanılacak handle ( kulp, sap , kabza) MSG Msg; // mesaj için değişken |
Bu kısımda önemli bir bilgi için açıklamaya ara veriyorum. HANDLE isimli değişken win32 programcılığında çok önemlidir. herhangi bir nesne ile uğraşırken bu handle numarasını bilmemiz gerekir. Diyelim ki pencereyi gizlemek istiyoruz bu durumda:
ShowWindow(hwnd, SW_HIDE);
fonksiyonunu kullanabiliriz. Eğer pencereyi tekrar görünür yapmak istersek. ShowWindow(hwnd, SW_SHOW); komutu ile açığa çıkarırız. burada handle numarası hangi pencerenin gizleneceğini belirtir. Diyelim ki Pencere üzerindeki Butonu gizlemek istiyoruz bu durumda ShowWindow(hbuton, SW_HIDE); şeklinde bir komut ile gizleyebiliriz. buradaki hbuton ise buton için tanımlanacak bir handle değişkenidir. ( buton yapmayı ilerde göreceğiz.handle ile ilgili bilgiyi uygulama yaptıkça pekiştirirsiniz ) Açıklamaya geri dönelim:
|
wc.cbSize = sizeof(WNDCLASSEX); if(!RegisterClassEx(&wc)) |
| Bu kısımda oluşacak pencere için gerekli özellikler bir yapı ile tanımlanıyor. Açıklama yazmadığım özellikler için WNDCLASSEX yapısının açıklamasına microsoft.com sitesinden ulaşabilirsiniz. sıfır yada NULL yazılanlar özel tanımlamalar için gerekli, bizim şimdilik onlarla işimiz olmayacak. if(!RegisterClassEx(&wc)) kısmında ise hazırlanan bu yapı windows´a onaylatılıyor. eğer yapıda hata varsa daha pencere açılmadan ekrana Mesaj kutusu çıkacaktır. |
| hwnd = CreateWindow(Classismi,"Pencere başlığı",WS_OVERLAPPEDWINDOW, 200, 200, 300, 200,NULL, NULL, hInstance, NULL); |
| işte esas fonksiyon bu CreateWindow , ( veya CreateWindowEx ) O kadar yazının tek amacı bu fonksiyona yol verebilmek için bu fonksiyon ile tüm pencere bileşenlerini oluşturacağız. Butonu da aynı fonksiyonla oluşturuyoruz. liste kutusunu da aynı fonksiyon ile. çünkü windows içersinde tüm bileşenler birer pencere olarak varsayılır. bir buton da windows için bir penceredir. sadece şekli farklıdır. |
CreateWindow fonksiyonuna ayrıntılı olarak bakmamız gerekiyor, çünkü bu fonksiyonu çok kullanacağız ve bize çok şey öğretebilir. Microsoft´un sitesinde bu fonksiyon şu şekilde tanımlanır.Açıklaması altında.
|
HWND CreateWindow( |
HWND CreateWindow( // bu HWND ( yani handle=kulp)oluşan yapının sayı cinsinden karşılığıdır. tüm pencerelerin bir handle numarası vardır. bu numarayı bilirseniz sizin programınızın dışında bir programa da emir verebilirsiniz.
LPCTSTR lpClassName, //oluşacak pencere için belirlenen bir sınıf adı. bu sınıfı biz WNDCLASSEX türünden kendimiz oluşturabileceğimiz gibi. BUTTON LISTVIEW, COMBOBOX gibi hazır sınıfları da kullanabiliriz.
LPCTSTR lpWindowName, // Pencerenin adı Eğer bu bir pencere ise bu title olacaktır ( pencerenin tepesindeki yazı) eğer bu bir buton ise düğme üzerindeki yazı olacaktır.
DWORD dwStyle, // pencere özel tanımlamaları bunun listesi .çok uzundur. bir pencere için birkaç farklı sitil kullanılabilir. aralarına dik çizgi konarak "|".
Eğer hazırlanan ana pencere(form) ise bunlar
WS_BORDER(kenar çizgisi olsun)
WS_MINIMIZE(program açılışta simge durumunda olsun)
WS_CHILD ( ana pencere dışındaki buton, liste, yazı vb. cisimler için kullanılır. zorunludur)
vb. pencere özellikleri olacaktır.
Eğer hazırlanan buton ise bunlar
BS_DEFPUSHBUTTON (enter tuşuna basılınca çalışan buton)
BS_CENTER (düğme içindeki yazı ortalı olur)
BS_PUSHBUTTON (normal bir düğme için)
BS_CHECKBOX (Buton ; onay kutucuğu gibi olur)
Eğer hazırlanan ComboBox ise bunlar
CBS_DROPDOWN ( seçilebilir liste)
CBS_SORT (girilen yazıları otomatik listeler)
Eğer hazırlanan Edit (Text-Metin kutusu )ise bunlar
ES_AUTOHSCROLL (yazı kutusunda sağa doğru kaydırma yapar)
ES_LOWERCASE (girilen tüm yazılar küçük harfe dönüşür)
ES_NUMBER ( sadece rakam girilebilir, harf yazılamaz)
Yukarda saydıklarım uzun bir listeden ufak bir parça, uzun listeyi microsoft.com sitesinde developer bölümünde bulacaksınız.Windows sistemini Microsoft yazdığına göre en iyi açıklamaları da onlar yapacaktır.
int x, // oluşan pencerenin soldan uzaklığı, eğer ana pencere ise ekranın solunda uzaklığı
int y, // pencerenin yukardan uzaklığı
int nWidth, //pencere eni
int nHeight, //pencere yüksekliği
HWND hWndParent, // Eğer oluşturulan Ana pencere ise bu değer Null yani boş girilir. Eğer oluşturulan düğme veya metin kutusu gibi yavru bir pencere ise bu değer ana pencerenin HANDLE değeridir.
HMENU hMenu, // Program içersinde dilerseniz tüm alt pencerelere birer menü numarası verebilirsiniz, ( düğme liste vb.) böylece daha kolay erişim imkanınız olur.
HINSTANCE hInstance, //instance numarası, program içersinde sadece bir instance numarası vardır. bu da ilk oluşturma sırasında ana pencereye atanır. ana pencere veya yavru pencerede bu sayı aynıdır.
LPVOID lpParam //pencere oluşturma bilgisinin işaretçisi. özel durumlarda kullanılır. şimdilik bunu boş geçeceğiz (null) sınırsız sayıda yavru pencere oluşturma gibi özel durumlarda kullanılır.
);
Eğer CreateWindow fonksiyonunu anlayabildiyseniz önemli kısmını bitirdik demektir. bunda sonra gelen kısımda pencereyi ekranda gösteren komut ve mesajı alıp parçalara ayıran iki komut var. bunları zaten herzaman kullanacaksınız.
| ShowWindow(hwnd, SW_SHOW); //pencereyi göster UpdateWindow(hwnd); //pencereyi tazele // üçüncü adım: mesajların alınması ve ayrılması while(GetMessage(&Msg, NULL, 0, 0) > 0) { TranslateMessage(&Msg); DispatchMessage(&Msg); } return Msg.wParam; //ana döngünün sonu } |
Sonuçta elde ettiğimiz boş pencere böyle olacak.

Buraya kadar olan konu pencere sistemini anlatıyor. bundan sonraki dersimiz alınan mesajların işlenmesi ve bunlar sayesinde işlem yapılması olacak.
Konuyu anladık mı ?
Uygulama sorusu: Basit bir pencere yapın ve bu pencereyi kapatmak istediğimizde bir mesaj penceresi ekrana gelsin.
Ekleyen: drekon
Kapalı
Eklediğim Dersler
Ders Kategorileri
Yeni Dersler (Tutorials)
 Armor Modelleme
Armor Modelleme
Ekleyen: Dereli Ücretsiz Zbrush Dersi.
Ücretsiz Zbrush Dersi.
Ekleyen: BurakB Corona Render ile Salon Görselleştirme
Corona Render ile Salon Görselleştirme
Ekleyen: barcelona1988 Tek Bir Resimle Nasıl Sinematik Görüntü Ala Biliriz?
Tek Bir Resimle Nasıl Sinematik Görüntü Ala Biliriz?
Ekleyen: PixlandPictures After Effects - Script kullanmadan karakter rigleme
After Effects - Script kullanmadan karakter rigleme
Ekleyen: PixlandPictures 3dsmax landscape_ Making of Part1
3dsmax landscape_ Making of Part1
Ekleyen: altıneldiven Oyun yapımı dersleri 5 - Unity3D Sahne Duzeni
Oyun yapımı dersleri 5 - Unity3D Sahne Duzeni
Ekleyen: drekon